WordPressにGoogleマップの地図を埋め込む4ステップ(プラグインなし)

飲食店やお花屋さん、ホテルなどの「お店」や「施設」などのWebサイトでは、アクセス方法や地図の表示は外せません。
また、食べ歩きブログなどをやっていた場合、レビュー店舗の地図を載せたいということもあるかもしれません。
今回はそんな時のために、簡単・4ステップでプラグインを使わずにできる「Googleマップの地図をWordPressに埋め込む方法」をご紹介します。(実は次に紹介しようと思っているWordPressテーマがレストラン用のテーマなので、この記事を書きました)
WordPressにGoogleマップの地図を埋め込む3つの方法
- Googleマップで生成されるコードを貼り付ける方法( ← 今日はコレ)
- プラグインを使う方法
- PHPファイルをいじってショートコードを使う方法
今日はこの1番目の方法をご紹介します。見栄えをカスタマイズしたいなどのこだわりのある方には向きませんが、十分機能します。
◆ ステップ1 − Googleマップにアクセスする

※ Googleマップが新しくなりました。(2013年9月6日)「新しいGoogleマップ」に飛んでしまう場合は、一旦「Googleアカウント」からログアウトして再度訪問してみて下さい。
◆ ステップ2 − 住所を検索する
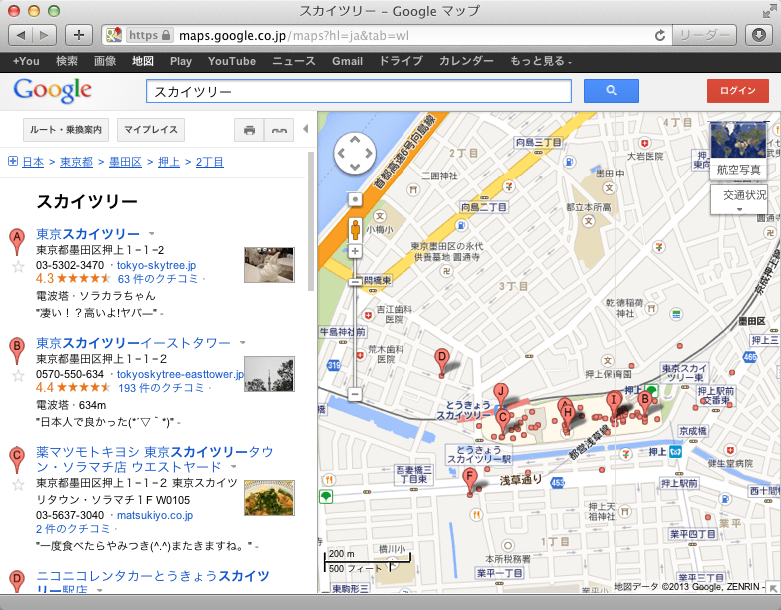
ここでは試しに「スカイツリー」を例にやってみますが、検索する時には施設名称を入れず「住所」で検索してください。「スカイツリー」などの固有名詞で検索した場合、周辺施設の候補地を含めた「地図」になってしまい不要なピンが表示されます。(下図はダメな例)
◆ ステップ3 − (表示サイズを調整し)コードをコピーする
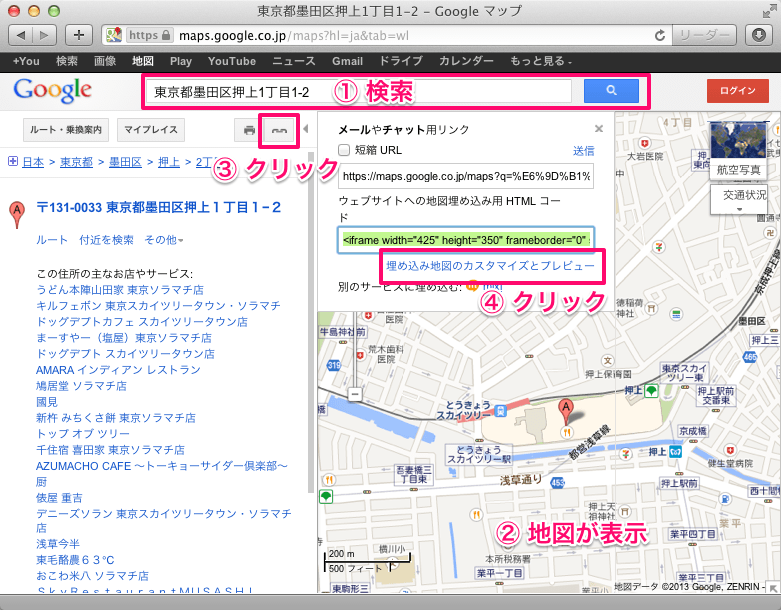
画面上に鎖のアイコン(リンクアイコン)がありますので、それをクリックし、さらに「埋め込み地図のカスタマイズとプレビュー」をクリックします。
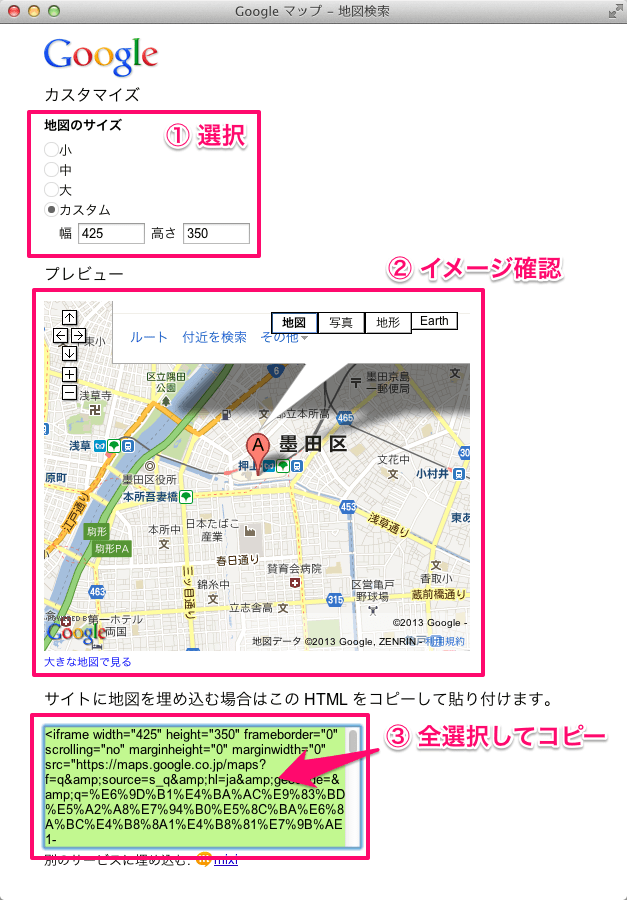
新しく画面が開きますので、地図の表示サイズを調整し、貼り付け用の「コード」をコピーします。(地図を埋め込むページにあわせて、表示サイズを調整しましょう)
下図の②イメージの確認部分で地図の縮尺や細かい表示領域を修正すると「コード」に反映されます。切り取りたい表示に最適化させましょう。
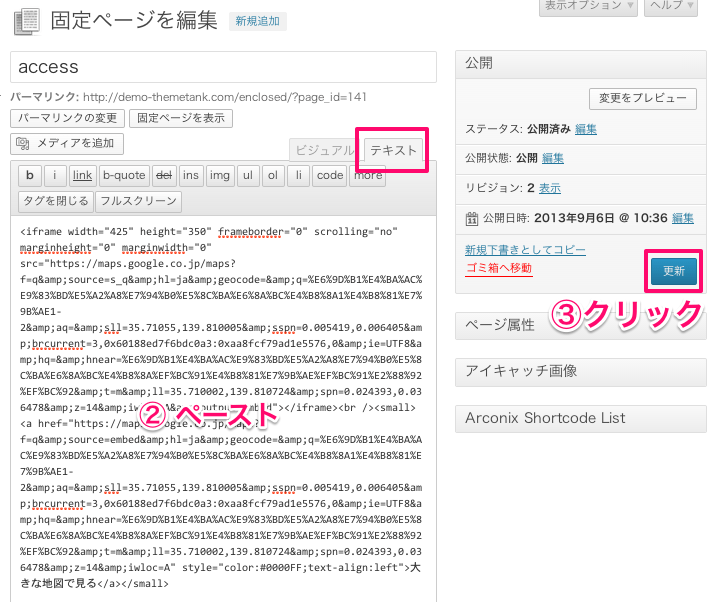
◆ ステップ4 − WordPressの記事にペーストする
そしてWordPressに戻り、ページ(記事)の編集画面に直接貼り付け、公開(更新)ボタンを押します。
※ この時、「ビジュアルエディタモード」で貼り付けず「テキストエディタモード」にして貼り付けてください。ビジュアルエディタで貼り付けると機能しない可能性があります。
以上で完了です。
では、ここで実際に表示させてみましょう。
というわけで、無事、WordPressにGoogleマップの地図が表示されました。慣れればあっという間にできます。覚えておくと役に立つTips(チップス)ですね。







Pingback: WordPress 無料テーマ > ビジネス > 飲食店 > Restaurateur|レスポンシブ
Pingback: WordPress 無料テーマ > ビジネス > Corpo|コーポレートサイト・企業・会社
Pingback: WordPress記事に地図を挿入 | ものづくり筆耕